Plantilla de inicio en blanco
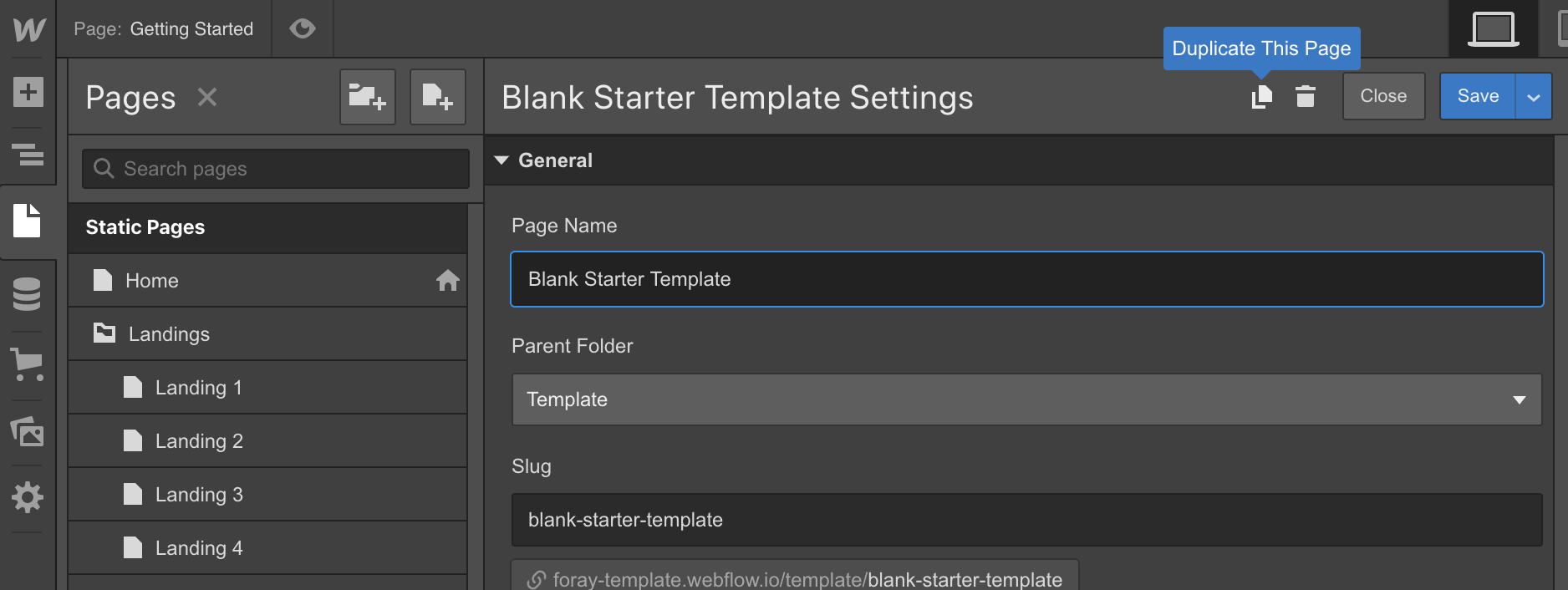
Dentro del directorio "Template", encontrará una página titulada "Blank Starter Template". Esta plantilla incluye una barra de navegación y un pie de página: el punto de partida ideal para sus páginas.
1. Duplicar la plantilla de la página de inicio en blanco

2. Copie y pegue los bloques en la página recién creada:
Copie las secciones de cualquier página y péguelas en el cuerpo de su nueva página. También puede copiar secciones de cualquier página que aparezca en la página principal de aterrizaje.
Guía de estilo
La página de la Guía de Estilo muestra la visualización de todos los elementos base que se encuentran en Spark y es un buen lugar para empezar a familiarizarse con la plantilla.
También encontrará una sección que demuestra cómo utilizar correctamente las clases de utilidad asociadas.
Edición de estilos tipográficos
Establecer estilos de encabezamiento
En lugar de utilizar las clases, debe hacer clic en el encabezado y luego en el desplegable del selector donde escribiría el nombre de la clase, seleccione "Todos los encabezados H1" y luego haga su cambio. Lo mismo ocurre con todos los elementos de la rúbrica base. Haga clic en el elemento, elija "Todo el encabezado 5", entonces cualquier cambio que haga en él se reflejará en todo el sitio.
Configuración de los estilos de cuerpo de texto y de párrafo
Siga el mismo procedimiento para el texto del cuerpo y los párrafos, que se especifican en el elemento Body. Seleccione el elemento body, y en el desplegable del Selector, elija "Body (All Pages)" y cambie la configuración de la tipografía para ese elemento. Estos estilos se trasladan a los párrafos y otros elementos de texto genéricos del sitio.
Contenedores
Spark utiliza 3 tamaños de contenedores para albergar el contenido en la mayoría de las secciones. Para su comodidad, puede utilizar estas clases para contener fácilmente el contenido de sus secciones:
- Contenedor: La clase de contenedor de tamaño estándar que limita el contenido a 506px
- Contenedor pequeño: Un contenedor de tamaño reducido que limita el contenido a 400px
- Contenedor grande: Un contenedor de tamaño aumentado que limita el contenido a 612px
Además, utilice la clase Align Center para alinear el contenedor en el centro de su elemento padre.
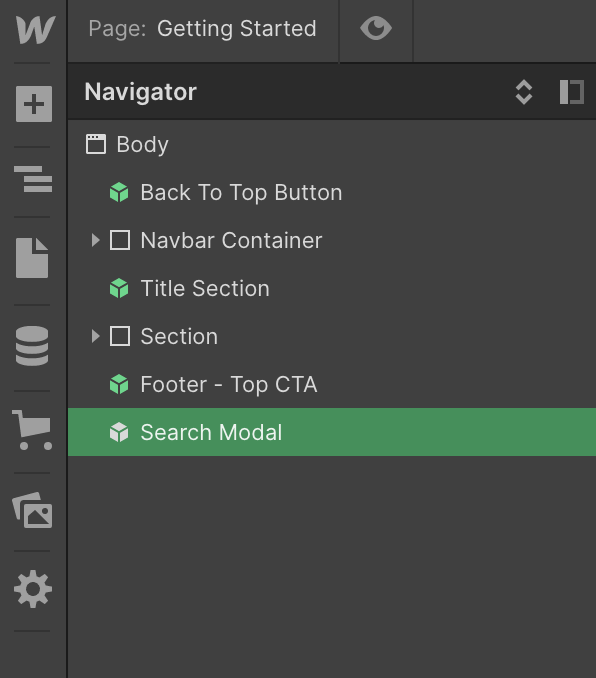
Modalidad de búsqueda
Si está utilizando una de las Barras de Navegación que tiene una función de búsqueda, tendrá que asegurarse de que el símbolo de Búsqueda Modal se coloque como el último elemento dentro del cuerpo de la página.

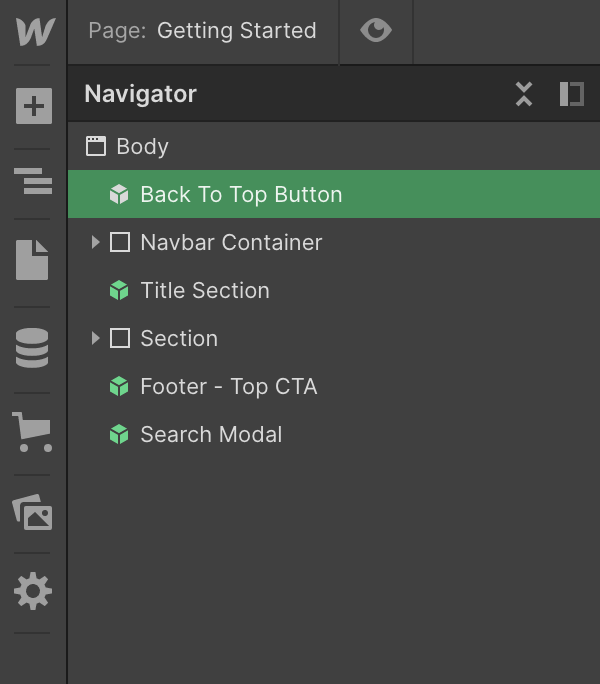
Botón de vuelta al principio
Asegúrese de que el símbolo del botón Back To Top sea el primer elemento dentro del cuerpo.

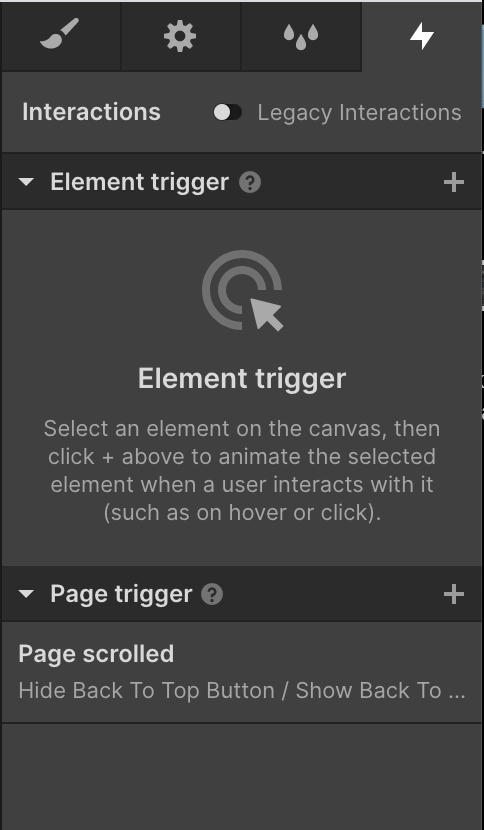
A continuación, asegúrese de que la página tiene una interacción de Desplazamiento de página con la interacción Ocultar botón de regreso al principio se activa cuando la página se desplaza hacia arriba, y la interacción Mostrar botón de regreso al principio se activa cuando la página se desplaza hacia abajo.

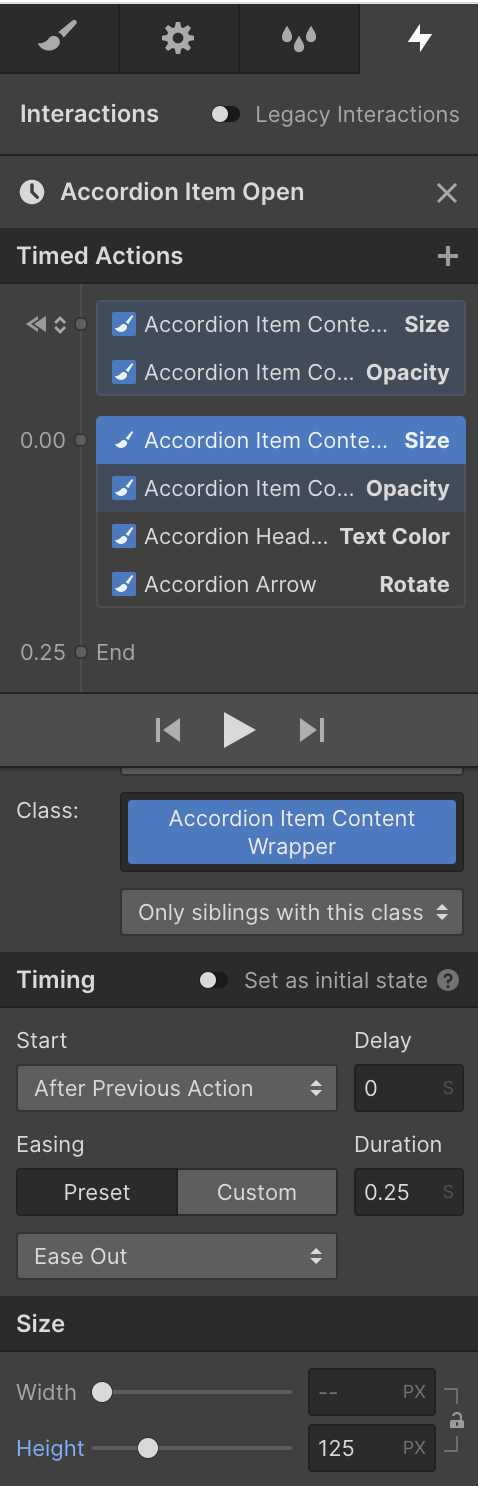
Acordeón
Para ajustar la altura de los paneles de acordeón abiertos, tendrá que editar primero la interacción de apertura del elemento de acordeón y, a continuación, ajustar el valor de altura dentro del elemento de envoltura de contenido del elemento de acordeón.

Colores de los iconos
Lamentablemente, Webflow no permite colorear dinámicamente los iconos SVG. Para cambiar el color del icono del naranja por defecto:
- Descargar el archivo SVG del icono
- Abra el archivo SVG en un editor de texto
- Cambie el valor hexadecimal al color que desee
- Guarda y vuelve a cargar el icono.
Código personalizado
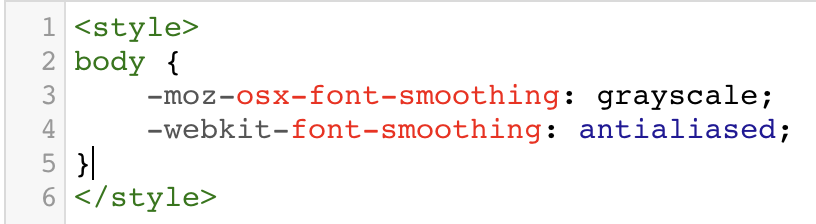
Dentro de la Configuración del Proyecto, en la pestaña de Código Personalizado notará que se ha añadido un código de estilo en el encabezado de cada página:

Código personalizado de renderización de fuentes
Este código sirve para garantizar que la representación del texto sea fluida y coherente en todos los navegadores. No requiere ninguna acción por su parte.
Más información
Para más información, consulte el Documentación de Webflow o póngase en contacto con nosotros a través del Página de soporte de plantillas.